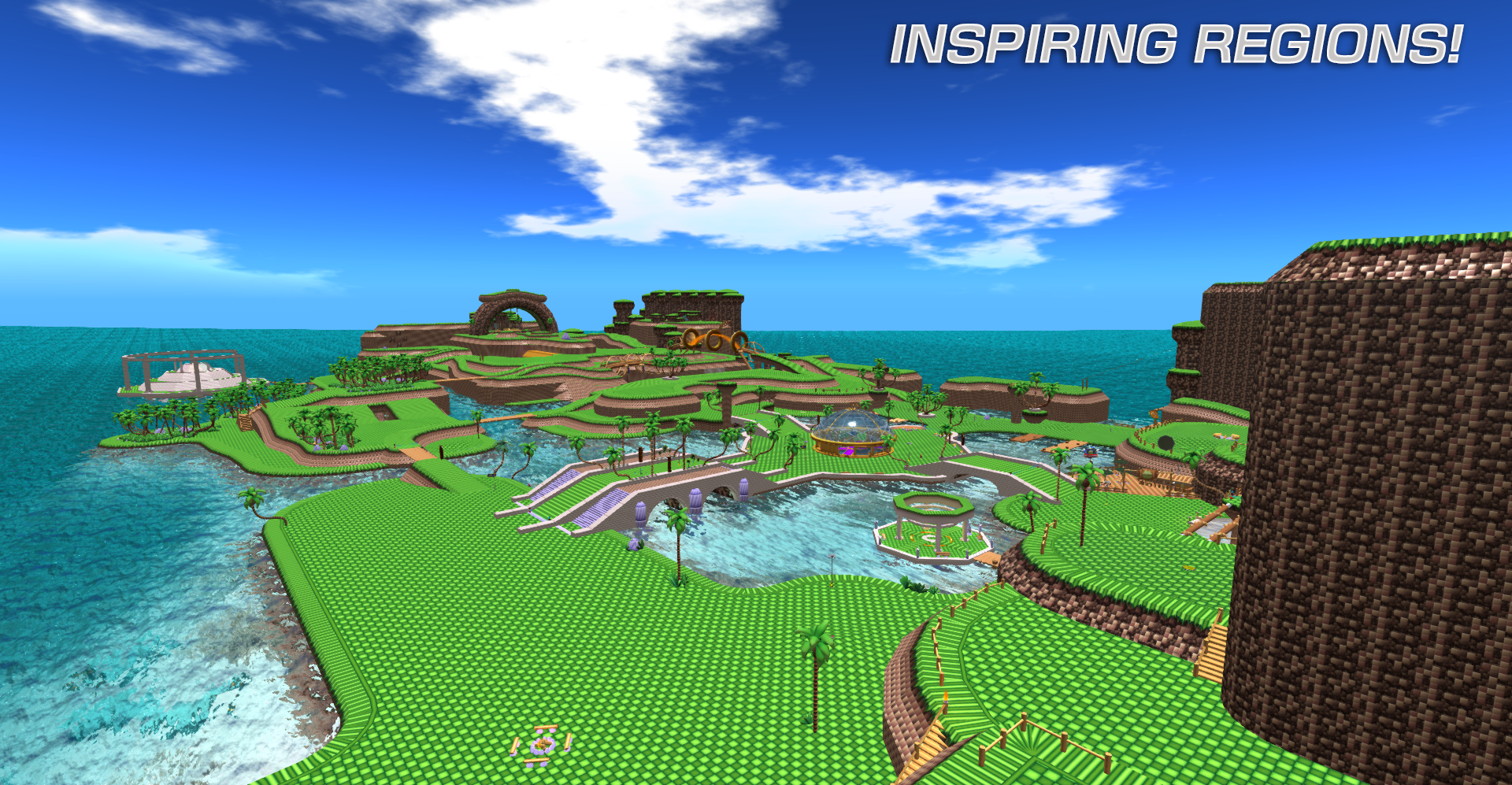
What can Mobius offer you?
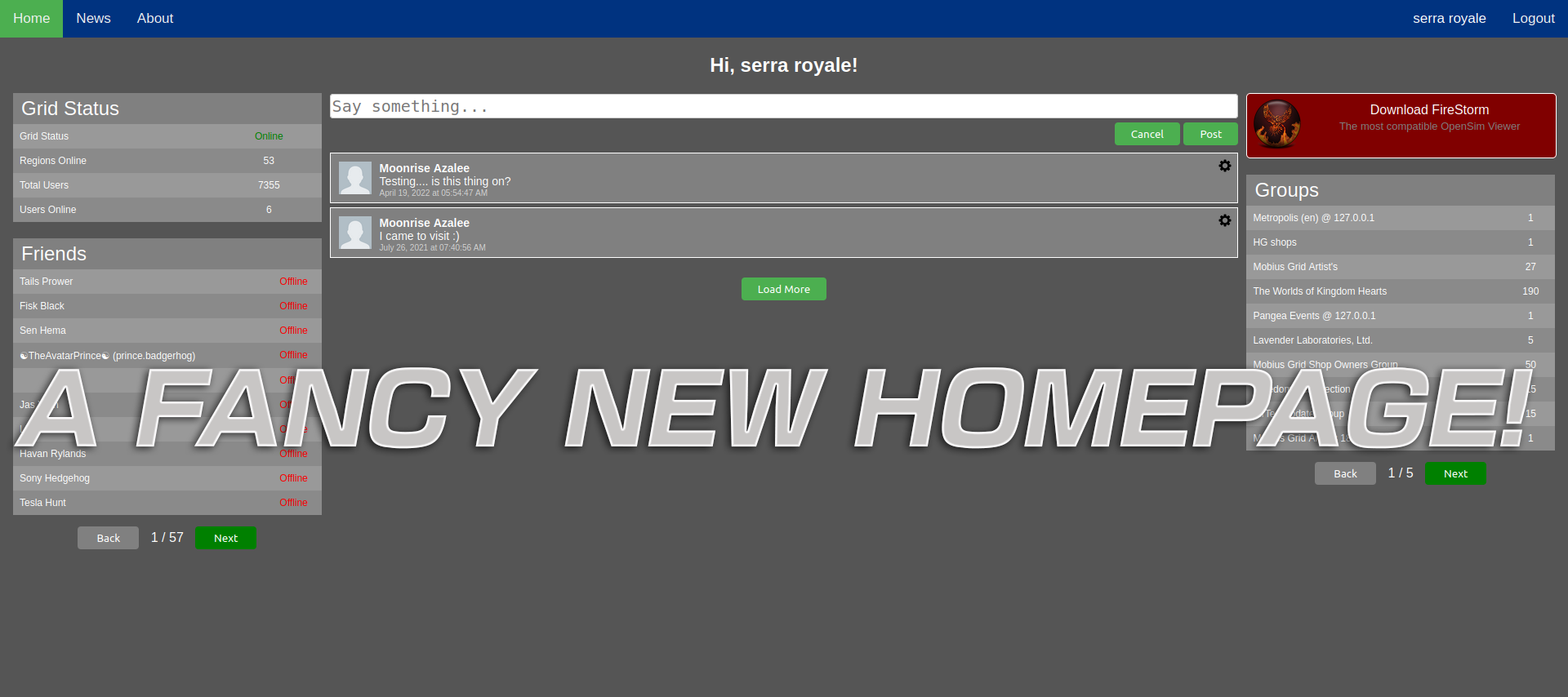
To get the most out of Mobius, you'll have to sign up!
Take advantage of our low land prices!
Enjoy new features the moment they're out of production!
Take advantage of our low land prices!
Enjoy new features the moment they're out of production!
Just want to support Mobius? Money is always nice!
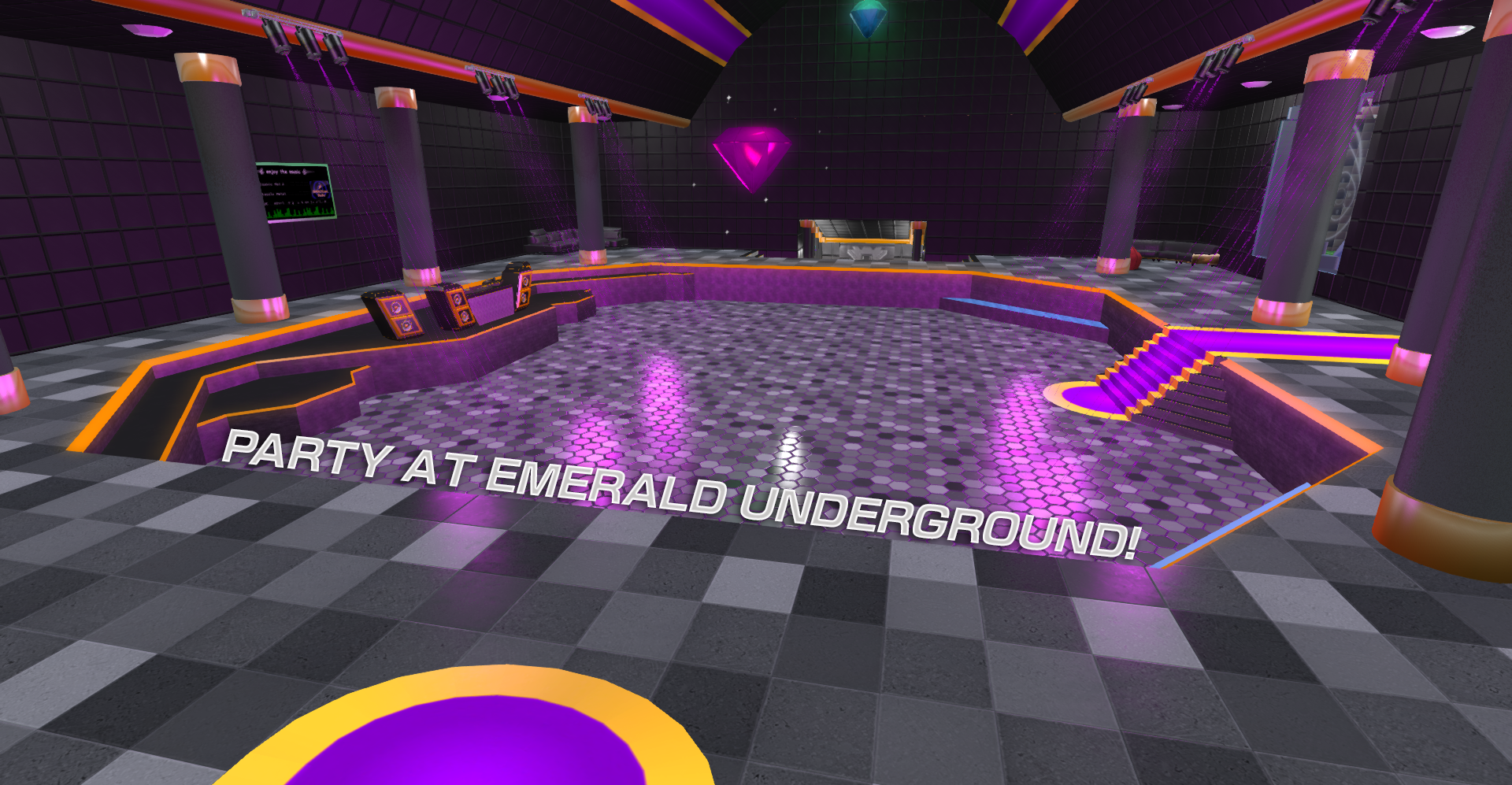
Have you visited us?
Leave us some feedback on our social media!


Leave us some feedback on our social media!


Interested in our code?
Why not follow our GitHub?

Why not follow our GitHub?

We also have a Discord server!
Come hang out and chat with us!

Come hang out and chat with us!